
Hi-Tech: una demo dal carattere strong
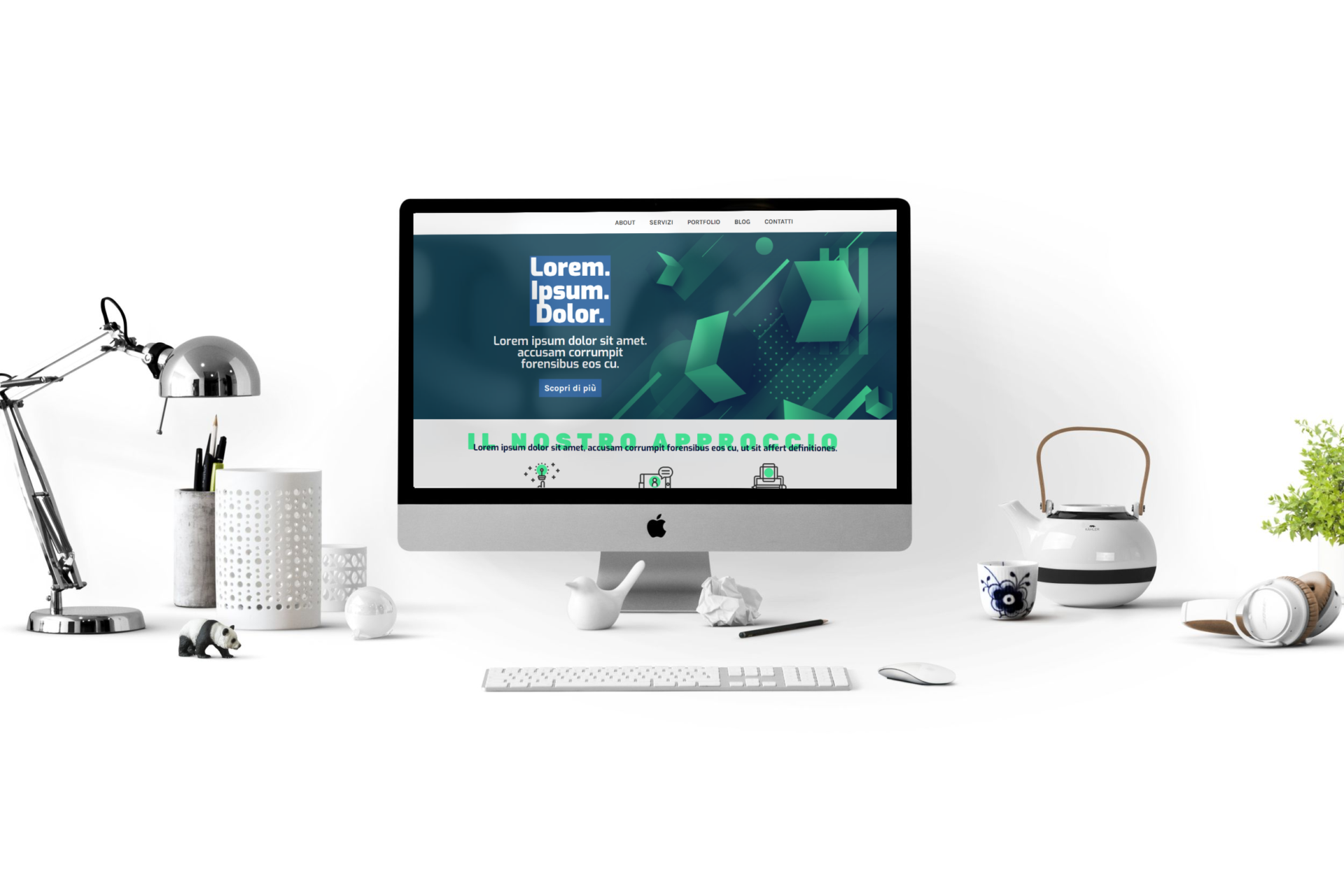
Hi-Tech è una homepage che ho realizzato per un concorso. La pagina è stata creata con HTML, CSS e JS. La parte grafica è stata realizzata con Photoshop. È leggero e facilmente navigabile, inoltre è responsive.
Ho scelto di utilizzare forti contrasti nella palette, rendendola semplice ma d’effetto, seguendo gli ultimissimi trend in fatto di web design. Le grafiche puntano sul geometrico e l’astratto, ed insieme ai colori fluo lasciano intuire l’intento di realizzare un sito dalla forte impronta hi-tech e digital.
